
SEO対策完全版【2021年度】上位表示に必要なSEO対策について解説
SEO対策は、ウェブサイトの構築段階に応じてやることが変わります。作りたての時はコンテンツに集中しつつ、表示速度や技術面を充実させ、上級ともなればメディアとしての活動も求められます。
SEO対策でやることリスト
ここではSEO対策を3つの段階に分けて集中してやるべきことを紹介します。SEOに裏技のようなものは基本的にありません。基本とルールに忠実に、ユーザーに寄り添っていけば自然とSEO対策になります。
今回は一つの実例を取り上げながら解説します。扱うモノは「スマホ」とし、運営は個人、ドメインを取得して「スマホ」に関するサイトを立ち上げてメディア戦略まで持っていく流れとなります。
まず、扱うのがスマホなので、ドメインを取得する際にはスマホに関連する単語で、かつ、まだ取得されていないドメインを活用するのが良いでしょう。
smartphone-media.biz
sumafo.biz
sumafo-online.biz
など、分かりやすいドメイン名にしてメディア運用する時のブランドロゴも作りやすい名前にしましょう。この時点で、どんな方向性のサイトにするか、ブランドロゴはどうするかを考えておく必要があります。
サーバー選びは、同時アクセス数をしっかりさばけて、プランアップグレードも複数あり、サーバサイドのメンテナンスが十分しっかりしていて、サポート対応が良い所を選ぶとよいです。あとから移行しないで済むサーバーを選びましょう。
ドメイン取得とサイト開設の時点での調査レベルで成功するかどうかがおおよそ決定します。
サーバーを契約して、ドメインを取得した後、SSL対応させて細かな初期設定を行いましょう。WordPressでサイトを構築する場合
SSL化
サイトマップ設定
画像アップロードサイズ指定
高速表示設定
記事の固定構成決定
AnalyticsとSearchConsole登録認証
専用SNS開設&連携
などを済ませてからコンテンツを入れることにして下さい。あとからSSL化すると手間や設定不備が起こりやすい上にSSLのためのリダイレクト、SearchConsoleへの登録の二度手間が起こります。他にも
PWA
簡易AMP
OGP
Feed生成
などのウェブサイトに追加できる機能は予め実装しておきましょう。
また、技術的な設定はサイト開設の段階で済ませておかないとあとから変更することができません。デザイン変更、記事の構成変更だけで大幅に追加のコストと手間がかかって無駄になる場合がありますので、最初のうちにしっかり計画を立てましょう。
さらに「スマホ」分野のライバルの規模や数を事前に調査しておく必要があります。スマホの分野で覇権を取りに行くくらいの感覚で動かないと上位表示やメディア戦略成功は勝ち取れません。この事前調査の時点で、ドメインを取得する前の時点で、スマホ分野で勝てそうにないと思った場合は、その分野は攻めずに、別の切り口やテーマに切り替えるのもビジネス上必要な戦略です。
初級|コンテンツを充実させる
ここまでの段階で、個人運営のスマホ関係のウェブサイトの基盤ができていることになりますが、法人でやっているようなスマホのサイトと同じ程度の基礎知識を得られるページは必要です。
スマホのスペック解説
スマホメーカーの解説
設定や使い方解説
アプリの紹介
トラブル対策やQ&A
などのコンテンツをサイトに追加していき、他のサイトに負けないようなコンテンツをすべて入れる必要があります。規模で言えば、500~1000記事程度は必要になる可能性があり、記事の投入には時間はかかりますが、まずは人気のスマホHuawei・iPhone・Xperiaなどの端末からひとつひとつカバーしていくと良いでしょう。
また、スマホメーカーの歴史や特徴、力を入れている機能などを、それぞれ辞書的に解説しつつ、スマホのスペックや機能の用語解説も必要です。
さらに、あるアプリがスマホに対応しているかどうかを確認する必要もあります。人気のゲームアプリもiPhone8以上は対応していて、iPhone6でもギリギリ動かせるけれど、iPhoneSEでは十分に動かない、などの実機での使用感を確かめるような情報が必要な場合もあります。
記事の分け方、カテゴリ分類、キーワードでの割り振りなど、記事コンテンツの構成や事前準備、どこまで何を書くかを最初に明確にして、あとはひたすら作業していって下さい。
旧関連キーワード取得ツール
旧Goodkeyword
予測変換候補やサジェストと言われるような検索キーワード、よく使われるフレーズなどにも対応できるようにし、読みやすく、分かりやすい記事を投入していきましょう。適度に広告も入れて記事を書き続ければ、ある程度の運営費用はこの時点でも確保できるようになるはずです。
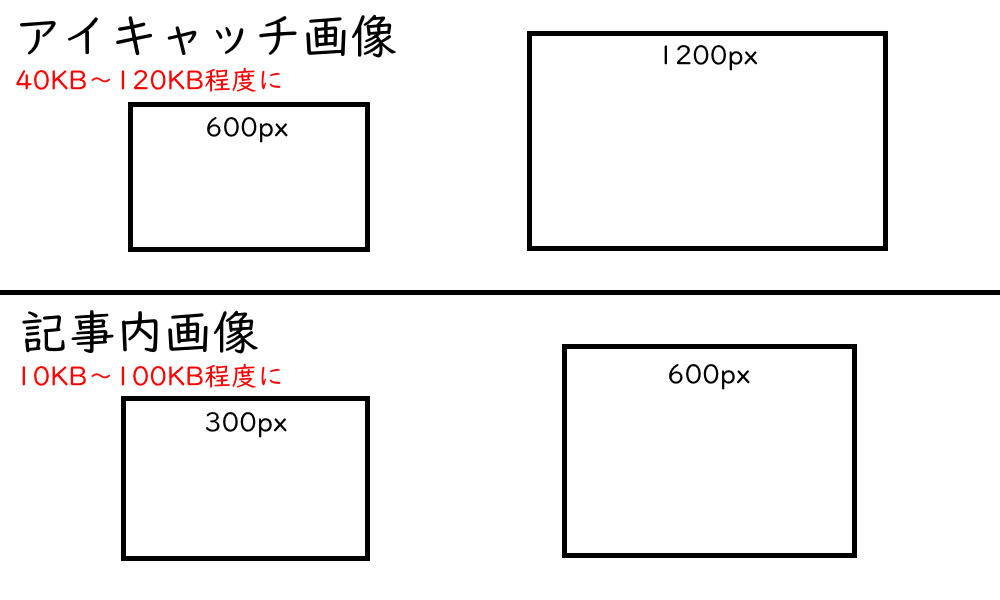
記事コンテンツ内に使用する画像について、カラフルな画像の場合はJPG、モノクロ画像や二色程度の画像であればPNGの方がよく、記事内画像サイズは横幅300px~800px程度にするとよいでしょう。スマートフォン、iPhoneなどで撮影した写真はそのままでは1MB~3MBもある大きい画像ですが、横幅300px程度の画像であれば写真のサイズは20KB~40KB程度に抑えられ、表示速度改善を気にせずに記事を書けます。
アイキャッチ画像は画像のサイズ最適化などを施した上で横幅1200px程度に抑えるとGoogleDiscoverやNewsなどでトピックスとして取り上げられやすいです。WordPressではデフォルトでLazyLoadされて表示されますが、WebPへの変換を自動化するにはプラグイン「EWWW Image Optimizer」などを活用しましょう。
サイトへのアクセスのほとんどがスマホ端末からになると想定される場合は、記事内の画像は横幅300pxで表示されるように、HTMLタグなどでサイズを指定することをおすすめします。また、縦長の画像はスマホで表示した時に、文字を読みにくくする上に、見にくくなる可能性があるため、適切にトリミングするなど工夫が必要です。
中級|表示速度スコアを大切に
記事コンテンツの導入途中でも気をつけるべきですが、コンテンツを十分用意できたら、さらに表示速度を改善できるようにメンテナンスする必要があります。
これらの表示速度測定ツールを活用して、できるだけグリーンのスコアになるようにしましょう。表示速度が落ちている時に役立つWordPressプラグインは
WP Fastest Cache
WP Total Cache
WP Super Cache
WP Optimize
Autooptimize
といったものです。サイト内で使用しているCSS、HTML、Javascriptなどを圧縮結合したり、Preloadさせたり、キャッシュを生成したりする機能があります。WordPressで使用するテーマ選びにも関係してきますが、表示速度が遅いテーマはたとえ有料でも選ばないようにしましょう。有料テーマの中には表示速度が早いことを謳っているものもありますが、実際のデモサイトでの表示速度スコアは遅い場合があります。デモサイトの表示速度が遅い場合には、そのテーマはあまりあてになりません。
人気のサイトになってくると訪問者が常に10人~100人いる状態になるため、サーバーの応答速度を高める必要もあります。お金はかかりますが上位プランに変更し、訪問者数に応じた表示速度を出せるようにしましょう。
あまりこだわりがない場合には、表示速度を下げるようなウェブフォントの使用はやめて、絵文字の使用も完全に禁止してしまい、フォント関係のファイルやCSSを読み込ませないようにすると良いでしょう。そのサイトやウェブページを表示するために使っていないファイルを読み込ませるのは、ただ無駄なだけですので、技術者やWeb担当者にも協力してもらって調整する必要があります。
PageSpeedInsightsでの測定結果だけでなく、SearchConsoleの「ウェブに関する主な指標」タブにあるCLS、LCPなどのCore Web Vitals指標項目にも気をつけましょう。画像の遅延読み込みやページ内の広告を読み込ませるなどの事情で、ページが表示されて操作できるようになってから、読み込みがずれることがあります。ページ読み込みからの表示のズレはユーザーにとっては誤操作のきっかけになるなど不便なものです。ユーザー・読者が意図しない挙動が起こらないように、高速表示、シンプル表示を心がけてください。
上級|メディア戦略で差をつける
Yahoo!やGoogle検索で上位表示され、表示速度も問題なく、コンテンツも充実している場合は、他のプラットフォームやメディアにて見込みユーザーの獲得に動く必要があります。全員がネット検索をするわけではない上に、近年はSNSからしか情報を得ない人も多いため、幅広く手を広げる必要があります。
といったアクティブ率の高いメディアでは、そのサイト専用のアカウントを所有しておき、適切にフォロワー獲得に動きましょう。検索上位になっていて、累計アクセス数が100万、1000万を超えているような場合は、そういった数字をアピールポイントにして一定まではフォロワーを集められます。
スマホをテーマにサイトを運営している場合は、SNSユーザーのほとんどがスマホ所有者ですので、「スマホ」をテーマにしたウェブサイトとSNSの親和性も高く伸びやすいです。
SNS上では情報発信の安定性と、言動の信頼性が重要です。スパム手法でフォロワーを買ったり、スマホというテーマと関係ない投稿ばかりしているとユーザーが離れていきます。SNS担当者のコンプライアンス教育も行い、適切な情報提供につなげていくようにしましょう。
【Instagram・Facebook】
Instagramをプロアカウントにし、Facebookページを作成して連携することで公式のクリエイタースタジオから予約投稿ができます。
https://business.facebook.com/creatorstudio/home
Instagramは写真がないと投稿できないため、素材作りが大変ですが、他のSNSでも写真・画像があれば内容は全く同じにして投稿して作業量を節約できます。基本はInstagramへの投稿をするつもりで、投稿用の画像や文章を用意して、そのままTwitterやFacebookページにも投稿するようにすると更新が楽です。
【Tweetdeck】
Twitterでのログインと認証が必要ですが、Instagramのクリエイタースタジオ同様、便利に予約投稿ができます。
https://tweetdeck.twitter.com/
Instagramで予約投稿したのと同じものを投稿しても構いません。内容も大切ですが、きちんと更新があるのが大切なので有効活用しましょう。Instagramよりは文章のみの投稿にしたほうが伸びやすい場合があります。
【YouTube・Tiktok】
基本的にYouTubeの動画を作る感覚で行動し、作った動画の30秒~1分版をTiktokにアップしつつ、TiktokはTiktokらしい作り方をしていけばそこそこ伸ばせます。YouTubeでは長めの動画があっても問題ないですが、むやみにTiktokからYouTubeに飛ぶよう促す発言はせず、Tiktokによくある踊りながらテロップで意見を書く、流行りの音楽に合わせてネタに振り切るなど娯楽性を重視した方が良いのが難しいところです。
各プラットフォームで「スマホ」に関連する内容を発信していくことになるため、みんなが知らないようなスマホの設定やショートカットの使い方、半自動化の設定や、ストレージ容量の回復方法の他、いくつかのスマホ端末の写真撮影した画質の比較を動画にするなど全般的にお役立ち系のコンテンツに特化すればよいので、コンテンツは作りやすいでしょう。
おすすめのアプリやゲームについての体験をシェアする事もできるので、想像以上に発信内容は幅広くできます。動画も作りやすく、iPhoneの画面収録などで動画素材は簡単に作れます。動画編集そのものもiPhoneアプリでできますので、動画メディア発信は個人でもなんとかなるでしょう。
Twitter、Instagram、Facebookの予約投稿はノートパソコンなどがあったほうが便利です。スマホのウェブブラウザからでも使えないことはないですが、表示が小さくて見にくいため、文章はメモ帳で作成してコピペで貼り付けるなどの工夫が求められます。
結局、WordPressサイトをメンテナンスする時にはパソコンがあったほうが良くなりますので、ノートパソコンとスマホ端末で合わせて作業できれば理想的です。
Instagram用の画像はCanvaなどで作成すると早いのですが、スマホのCanvaアプリではできる作業が少し限られてしまいます。ノートパソコン、または、iPadであれば十分機能を活用できます。
コンテンツを充実させる方法
記事コンテンツを充実させるというのは、やみくもに文字数を増やすわけでも、誤字脱字をなくすわけでもありません。そのウェブサイトで、あなたにしか書けない目の付け所で、あなただけの体験や見どころを交えて情報発信することに意味があります。
他のサイトや、商品・サービスの公式ページに書いてある情報だけ抜粋されて、多少書き直されている程度の記事はオリジナリティがある記事とは言いません。自身で体験し、トラブルを解決し、賢く使いこなしている様子を記事にすることに意味があります。
実体験と目のつけ所をアップデート
スマホをテーマにしているサイトでは
スマホの使い方
設定方法
アプリの使い方
メール設定
ZoomやLineの使い方
に関する記事は、今現在のトレンドを考慮しても必須の記事です。iPhoneの場合、iPhoneを購入してからの電池の減りが少なくなる設定方法などを写真や動画付きで解説する必要があります。ちょっとした操作が分からない方も多く、タップやフリック操作、灰色のボタンを緑色に変えてONにする操作の仕方から分からない場合も多いです。スマホを操作している手の動きも一緒にユーザーに見せるのが丁寧な解説です。
通知の切り方や通知をONにする方法も大切で、大切なメールの受信通知は受けたいけれど、アメブロやゲームの通知は一切必要ないから通知をOFFにしたいなど、個人でカスタマイズするための設定の仕方も解説しましょう。
スクショだけでは分かりにくいので、スマホを操作している指ごと動画にして、YouTubeなどにアップロードし、ウェブページに埋め込みながら記事にするのが良いでしょう。
また、Wi-Fiの接続方法、アプリのアップデートをする際のWi-Fi設定なども大切で、携帯会社のキャリアの回線を消耗しないように、最優先で設定できるような働きかけも必要です。携帯の回線で1ヶ月1GBまでしか使いたくない場合に、アプリの更新を4G・5G回線で行うとすぐに1GBを気づかぬうちに消耗してしまって、他の目的に使いにくくなったり、追加の料金課金が起きて請求が予想以上に高くなったりしてしまいます。
Wi-Fi接続時のみアップデートを行うようにする設定など、重要度の高い設定ほどサイト内の分かりやすい位置、サイドバーの上の方に掲出するなどの工夫が必要です。
切り口の工夫と物事の見方
ここで例に上げているスマホを記事コンテンツにする場合、さまざまな切り口をサジェストキーワードから見つけられます。
スマホ アンドロイド
スマホ アイコン
スマホ アプリ
スマホ バッテリー交換
スマホ 防水ケース
スマホ アップデート
スマホ アクセサリー
スマホ ブルートゥース
スマホ 熱い
スマホ 中古
のように、スマホと合わせてどんなキーワードで検索されているか知ることで記事コンテンツを投入していく参考になります。
これらのキーワードの組み合わせのうち、スマホのケースやアクセサリーに関するものは、それだけでひとくくりにできます。スマホケース、iPhoneとAirPods、Apple Pencilの他、iPadとBluetooth接続できるキーボードなどスマホなどを便利に活用する付属端末などの情報も人気があります。
また、アップデート、アイコン、アプリ、熱いというサジェストを見る限りでは、スマホ使用にあたって必要なことや使用中の悩みを解決する目的で検索されている事がわかります。こうしたトラブルと解決策の提示をする記事は、実際にスマホを使用しながら設定の様子を見せる必要があるため、動画、画像を駆使したアプローチが求められます。
さらに、大きいテーマとしてスマホケース、防水ケースなど、スマホを保護するためのガラスシートとケースに関してはそれだけで一つウェブサイトを用意すべき位には需要があります。これらの需要は、スマホそのもののテーマと大きくはずれない限りは網羅したほうが良いでしょう。
関連性と拡張性を深める
スマホから連想できるキーワードや関連する分野についての記事コンテンツも需要があります。格安SIMの取り扱いや契約、子ども向けスマホ、高齢者向けのスマホ、海外旅行に行く際のスマホ設定なども可能であればコンテンツに組み込む必要があります。
スマホの使い方として、主にスマホアプリとその使い方に特化するのも必要な部分です。主によく使われるアプリとして
LINE
Facebook
Twitter
Instagram
ルナルナ
マンガ系アプリ
YouTube
GoogleKeep
Evernote
Dropbox
GoogleDrive
Canva
SODA
BeautyPlusなど
Foodie
といったカメラ機能を強化するもの、SNSを楽しむためのもの、データ共有やメモ共有、画像編集やSNSに投稿する用の写真コラージュ系のアプリなどを紹介しつつ、使い方も解説するような記事にも需要があります。
ここで例としてあげているのが「スマホ」なためこういった拡張性を予測、調査、理解しやすいですが、他のテーマであれば、当然、調査が難しくなることもあります。
スマホゲームの界隈では、スマホ、Switch、PS4・PS5、PCなどと操作感やクロスプレイの差を比較するような需要があるケースもあります。人気のゲームとして
Fortnite
Identity V
荒野行動
PUBG Mobile
などのゲームは、新しく発売されるスマホやアンドロイド系列のスマホでもプレイできるかどうか記載があるとユーザーにとってはありがたい情報となるでしょう。
表示速度スコアの向上に向けて
スマホに特化する場合、ウェブサイトは表示速度が命です。ウェブサイトに限らず、アプリの起動速度も重要で、スマホのスペックに関係なく起動や表示が遅いサイト、アプリはユーザーがだんだん使わなくなっていくため早急に改善が必要です。
表示速度を確かめるための指標は
サーバーの応答速度
CSS・Javascriptの読み込み
HTMLの読み込み
ページ構成と構築
画像サイズ関連
FCP|First Contentful Paint
FID|First Input Delay
LCP|Largest Contentful Paint
CLS|Cumulative Layout Shift
といった内容で、対策さえしてしまえば表示速度は安定させられます。テーマ選びを気をつければ何もしなくても対応できているものもありますが、サーバー側でキャッシュの設定などを行ってさらに速度を追求できます。
必須機能とWordPressプラグイン
WordPress本体に画像の遅延読み込みLazyLoadが実装されましたが、PageSpeedInsightsでは画像の遅延読み込みができていない場合があります。選ぶWordPressテーマによっては、テーマ設定から遅延表示を実装できてプラグイン管理しなくて済みます。
A3 Lazy Load
BJ Lazy Load
といったプラグインを活用すれば、画像やYouTube埋め込みの遅延表示のみを機能として追加できます。
ブラウザキャッシュなどと合わせてCSS、Javascript、HTML圧縮結合を実装させられるのは
Autooptimize
WP Optimize
WP Fastest Cache
などのプラグインで、テーマの表示が崩れないように調整しながら、ファイル圧縮とキャッシュ、CDNを簡易的に実装できます。AutooptimizeならばPreload設定も簡単なのでフォント系のPreloadが必要な場合も、コピペだけで設定できます。絵文字関連のCSSを読み込ませず節約する設定もワンクリックでできるため必要な機能が揃っている場合は導入して調整しましょう。
次世代の画像フォーマットへの対応と、画像のリサイズ、最適化をするには
EWWW Image Optimizer
というプラグインが便利です。ある程度作ってしまったサイトでも、作りはじめのサイトでも導入が簡単で、画像関係の要素はこれだけでなんとかできます。一応画像の遅延表示をさせる機能も付いているので、必要に応じて取捨選択できる自由度もあります。
多くのウェブサイトの要素の中でヘッダーやサイドバーなどの要素がLCP(Largest Contentful Paint)やFCP(First Contentful Paint)に影響してきます。ヘッダー画像の横幅はPCでの表示の際に最低限必要な横幅であれば問題ないので横幅1280pxにwidth指定するなど工夫しましょう。画像サイズと画像ファイル形式をPNGからJPGにするなどの工夫だけでCore Web Vitals指標を半分程度はクリアできるはずです。
画像リサイズと撮影時の注意
ウェブページに必要とされる画像は
アイキャッチ画像|width600px~1200px程度
記事内画像|width300px~600px程度
で、記事内画像については記事コンテンツの解説のために必要な写真や図解・イラストのみ適切な位置に配置されていれば問題ありません。画像1枚のファイルサイズは10KB~120KB程度に抑える必要があり、写真の枚数は4枚~8枚を超えないで済むように記事を作る必要があります。
画像が増えすぎると読み込み速度は落ち、情報も多くなりすぎてユーザーが理解できなくなってしまいます。ただし、ソフトウェアのインストール方法や特定の作業の過程を全部解説するような場合は、画像が多くても問題ありません。その分、ページ区切りなどを活用して、あまり1ページあたりの内容が多くなりすぎないようにすると丁寧・親切です。
iPhoneなどで記事用の写真を撮影する場合は
正方形
横向き
で撮影するよう心がけましょう。縦長写真はInstagramやTwitterのFleetなどでは役立ちますが、ウェブページでは横長か正方形の画像のほうが使い勝手が良いです。動画を撮影するときも横向きで撮影し、短時間で良いものはLivephotoやGIFで軽量化したものを活用するのもおすすめです。iPhoneで撮影した画像はリサイズされていないため、ファイル容量が1枚1MB(width1920pxなど)を超えてしまうことが多いです。無駄をなくすためにiPhoneのりサイズアプリなどを活用してからアップロードすると手間を削減できます。
GTMetrixでの測定も欠かさずに
表示速度の測定にはGTMetrixも便利です。
https://gtmetrix.com/
PageSpeedInsightsが表示速度スコアを算出するもので、GTMetrixは表示速度そのものを算出してくれるとお考え下さい。ただし、無料版ではスマホ表示での測定ができないのでPRO版(SOLO:年間120$)コストをかける必要があります。
ただし、PageSpeedInsightsのPC・モバイルの結果とGTMetrixのPC・モバイルのスコアは相関があり、ほぼ同じような数値が出るため、PageSpeedInsightsのPCの速度測定結果、モバイルの速度測定結果、GTMetrixのPCの表示速度測定結果からおおよそのモバイルの速度を予測できます。
GTMetrixでは「Structure」という指標から欠点を把握できます。CSSやJavascriptを圧縮すべきなのか、サーバーの速度を上げたほうが良いのかを確認するには「Structure」を確認しましょう。
PageSpeedInsightsでは表示速度が遅いと判定されても、GTMetrixでは十分速度が出せているケースがあります。もちろん表示速度スコアを重視すべきなのでPageSpeedInsightsの結果も良くなるようにしたほうが良いですが、GTMetrixでそこそこ早い場合には必ずしも無理をしてまで調整しなくても良いかもしれません。詳細な判断は詳しい技術者に問い合わせましょう。
メディア活動で業界を制する
SEOの最終形ともいえるのは、メディアとしての姿になって、より大規模に情報発信を行う方法です。一般的なSEOは検索結果において上位表示されるようにし、ユーザーに検索されるのを待つという消極的な姿勢をとります。メディア活動では、積極的にユーザーに情報を見せるように働きかけることになるため、取るべき行動が全く異なります。
ユーザーがだんだんと自分で検索しなくなり、SNSでなんとなく流れてくる情報を受け取るだけ、または、自分で調べている時間が足りない今の御時世には、メディアとして情報発信を続けるのは重要な対策です。
その道のプロを束ねる立場へ
アフィリエイターやブロガーは、たいていはSNS上でバラバラに活動しています。ここで例えに用いている「スマホ」であれば、スマホ界隈の者同士としてライバルとして考えられていることもあります。
メディアとして大きくなるためには、これらバラバラのスマホ系ブロガーを束ねていく必要があります。寄稿や協賛、専属ライターとして自身のメディアに関わってもらい、あなたのスマホメディアがユーザーにとって大勢が情報発信している場と認識されるようにしましょう。
スマホ界隈に詳しい優秀な個人が協力しているメディアがあれば、SNSでバラバラに情報を得るよりも、一つのメディアをフォローして情報源を集約したほうがユーザーは楽なわけです。これにより、SEO対策と合わせて、スマホ界隈といったら、あなたのメディア、と認識されるようになっていき、より大きなムーブメントをとれるようになります。
大きなメディアになると広告出稿を希望する企業も、そのメディアで記事を書きたいと願うライターも出てきます。また、官公庁や独立組織から情報発信に協力して欲しい旨の要望、依頼が来ることもあります。そうなると新聞・雑誌などのメディアとも言えるような規模になるためSEOとはまた別の組織としての活動目標やコンプライアンスにも力を割く必要が出てきます。
SNSとメディア戦略
SNSでの認知度を高めるにはとにかく大勢にフォローしてもらう必要があります。ただし、捨て垢やサブ垢にフォローされてもあまり意味はなく、様々な人のメインのアカウントにフォローされて、日頃から見てもらってはじめて意味があります。そのためにはSNS各社のプロモーション・PR広告を頼るのも大切です。
Twitter:文字メイン+画像
Instagram:写真&動画+文字
Facebook:写真+文字
Tiktok:動画+音声+文字
YouTube:動画+音声+文字
各メディアで重視すべきコンテンツは異なります。Twitterではいくら音声付きの動画をアップしてもあまりPVは伸びません。Twitterは文字を読んで、シンプルな画像で理解するのを目的としているため、音を出して聞いて情報を得ようとしないのです。そのため画像と文字だけでシンプルな投稿を続けるのがおすすめです。
InstagramとFacebookは画像と補佐的に文字が見られますが、Twitterに比べると画像がよく見られています。文字は追加の情報として補佐的に見られるかもしれませんが、ほとんどは画像に文字を載せていないと読まれません。
TiktokやYouTubeでは、多くのユーザーは文字を読む気がありません。ムービーと音声、音楽を聞くためにTiktokやYouTubeを使っているので文字はほとんど頼りになりません。
それぞれのプラットフォームで重視されている内容が異なることを理解し、ユーザーの希望や考えをよく理解してアプローチする必要があります。SNSのブランドアカウントとして運用していく時にはアカウントのヘッダーやアイコンから得られるイメージ・印象も大切です。ブログやウェブサイトを始める時点でブランドロゴをある程度作っておくのは、こうしたタイミングで活用するためでもあります。
業界のプロとして君臨するために
メディアにライターや業界人を集めるまでの段階は、資金さえあればなんとかなりますが、その道のプロになるのは簡単ではありません。どれだけ依頼をしてもなかなか長いものに巻かれないスマホガチ勢のプロや、スマホ開発をしている現場の人、スマホアプリ開発の猛者など、本物のプロで、かつ、個人での発信力に力がある人も多いものです。
どんなに大きいメディアになっても、そうしたプロから「にわか・偽物・間違い」というレッテルを貼られてしまうとユーザーの多くは個人のプロの意見を覚えていて、メディアからの情報収集をやめてしまう人も出てきます。このマイナス印象はメディアにとって最も困る問題ですが、まじめに気をつけてやっていればそういった事態になることはありません。
どれだけ大きなメディアになっても
分からないものは分からないと言う
間違いはしっかり謝罪して修正する
差別や問題発言は日頃から気をつける
サーバーダウンを起こさない
サイトのセキュリティを充実させる
外部からの買収・賄賂を一切受けない
会長や編集長が出しゃばらない&傲慢にならない
など、世間一般で失敗しているメディアがやっていることを避けて行動していけばうまくいきます。記事コンテンツの釣りタイトルはつくらないなど、ユーザーの信頼や熱を下げてしまうようなやり方に手を染めないようにしましょう。
あとは堅実に、継続してメディア活動を続けていき、少しずつ大きな企業や他分野の業界と手を組めるようになればその業界のプロと名乗ってよくなります。たとえそうなったとしてもプロを自称することはせず、ユーザーが「あのメディアはプロだ」と評価するようになるまで、辛抱強く耐えつつ、自負しつつ、強く継続するのが大切です。ユーザーがいてこそのメディアなので、ユーザーを常に大切にできるような言動を心がけて、成功を掴みましょう。